Functionally Formed
A Close Inspection of Sean Raders' Mental State










































































































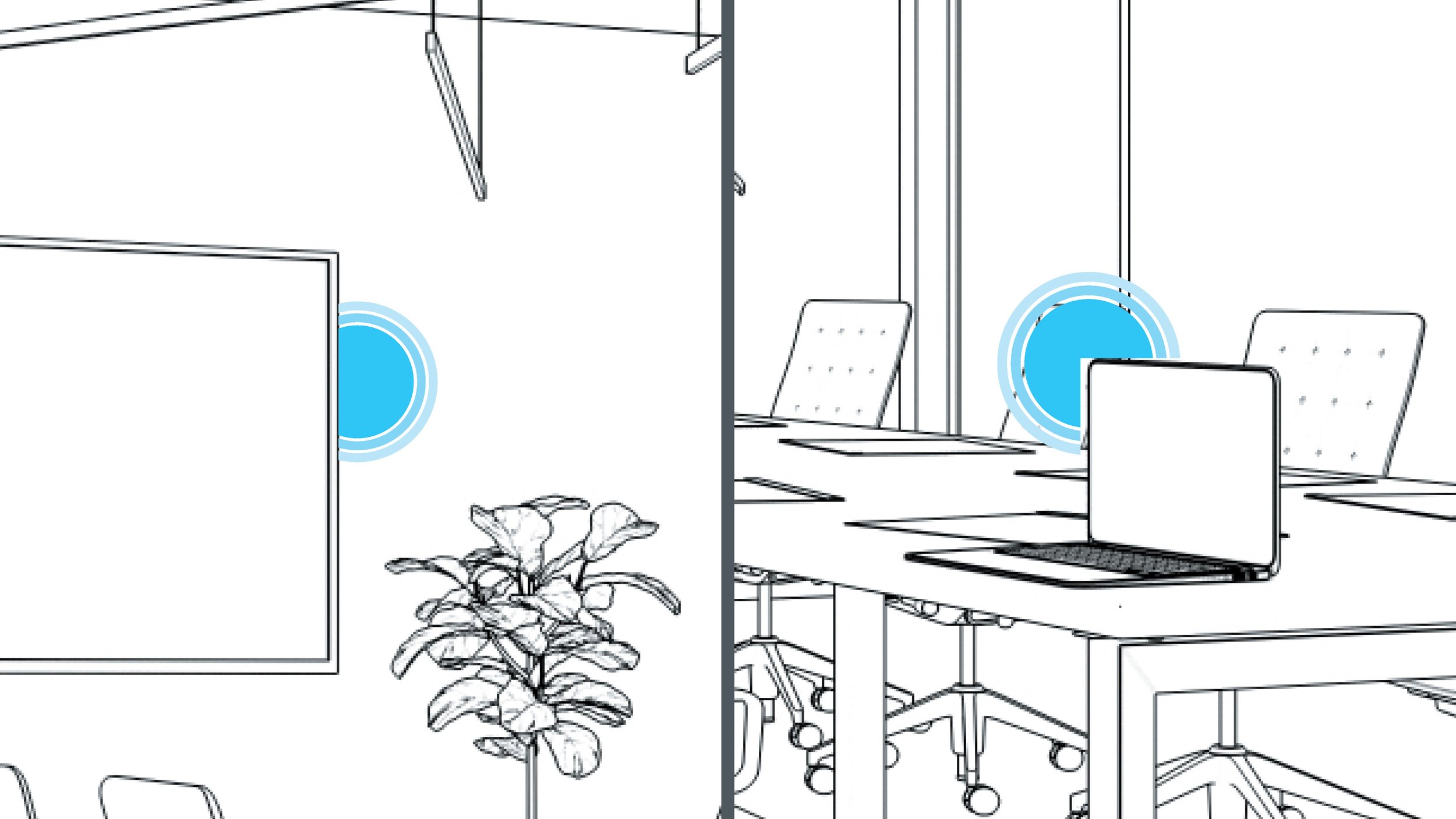
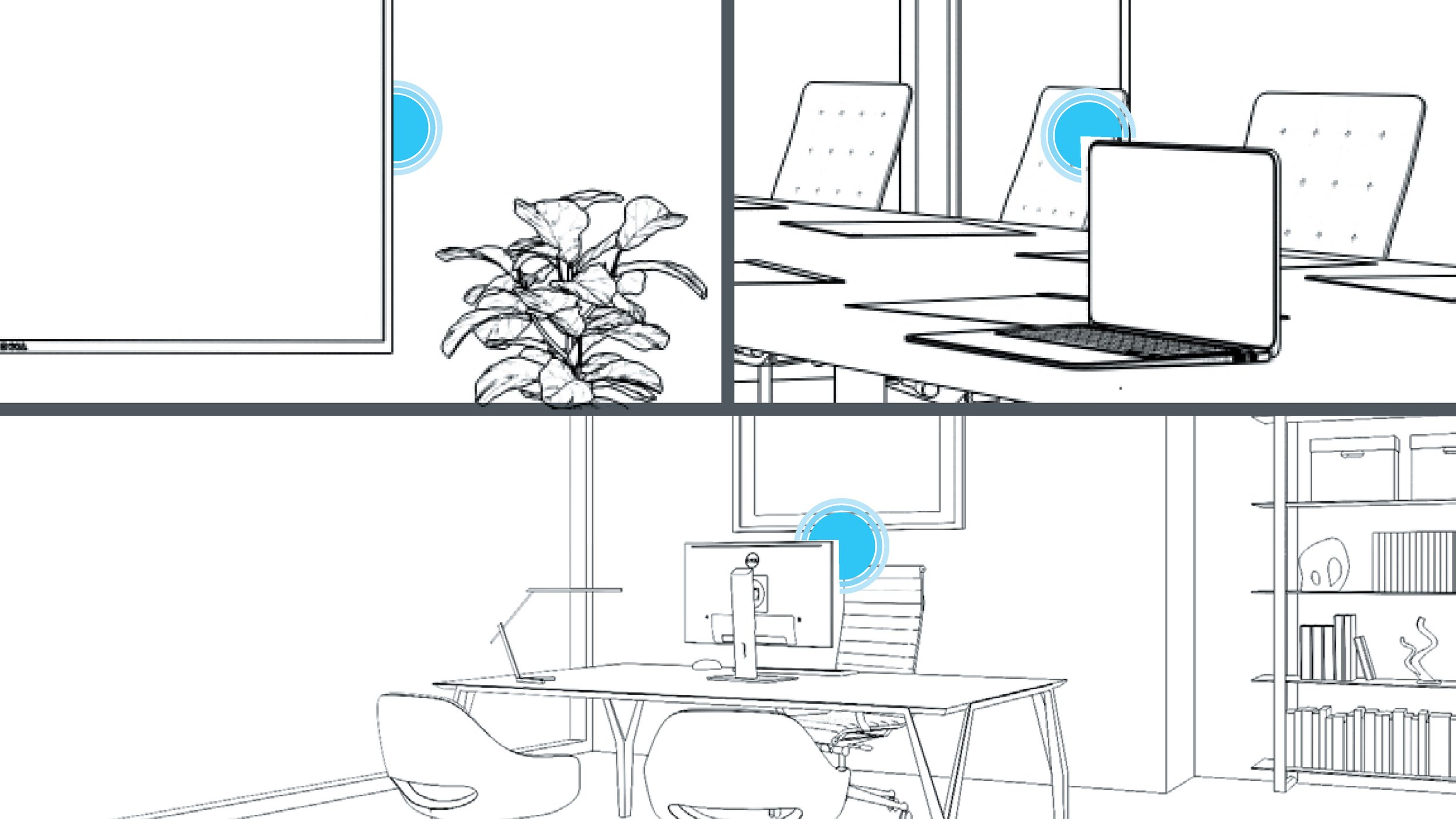
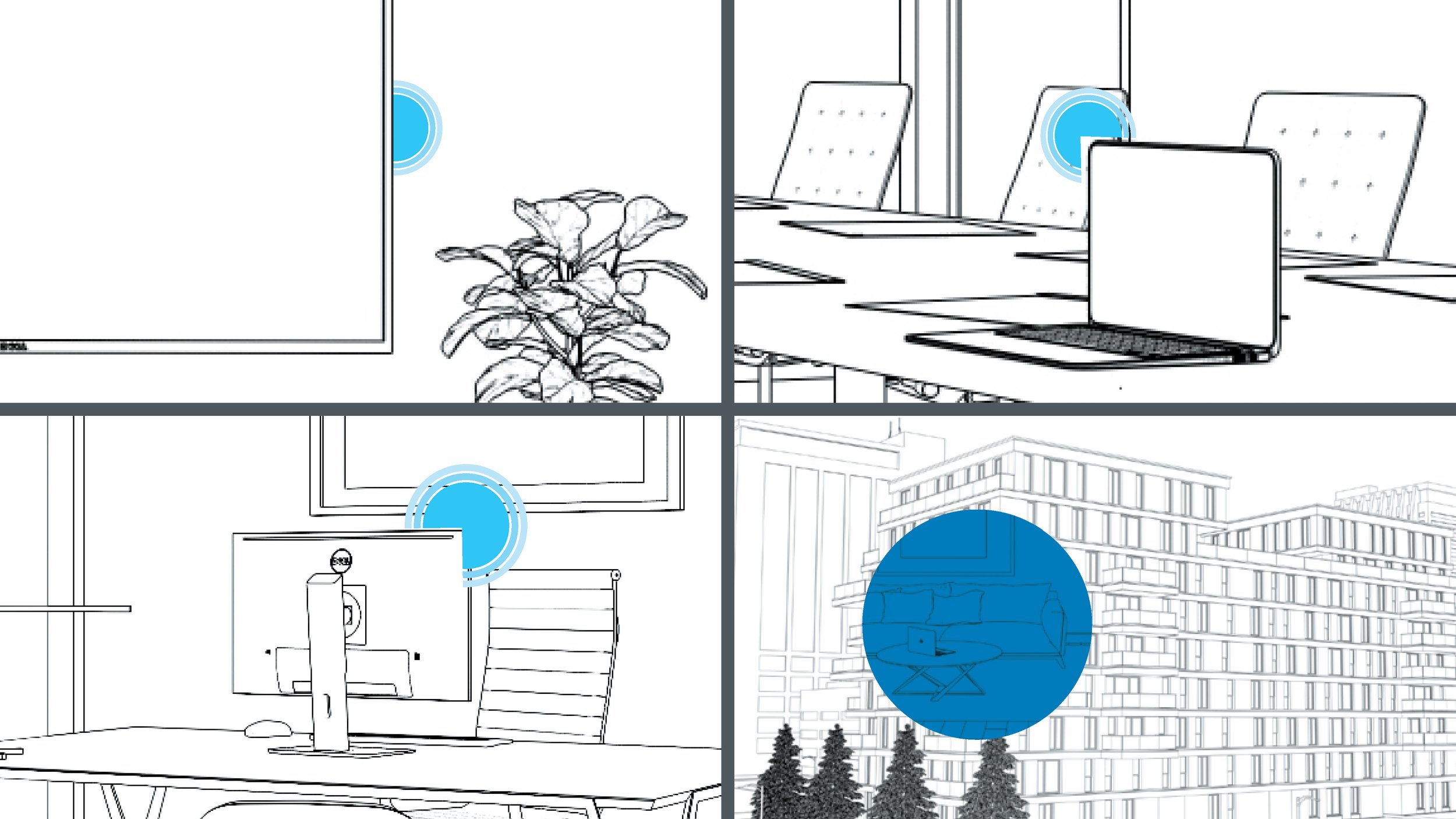
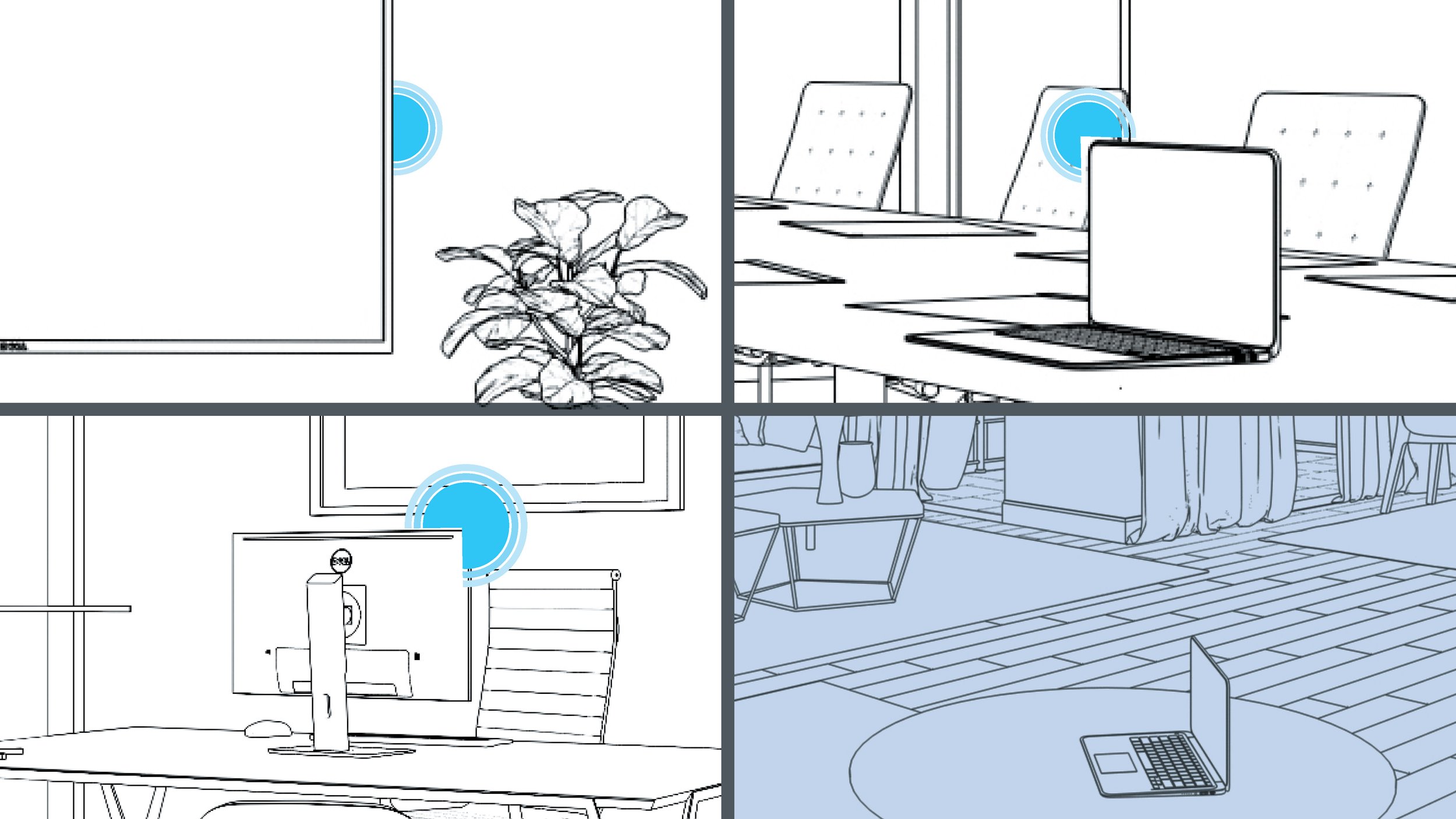
Story boarding
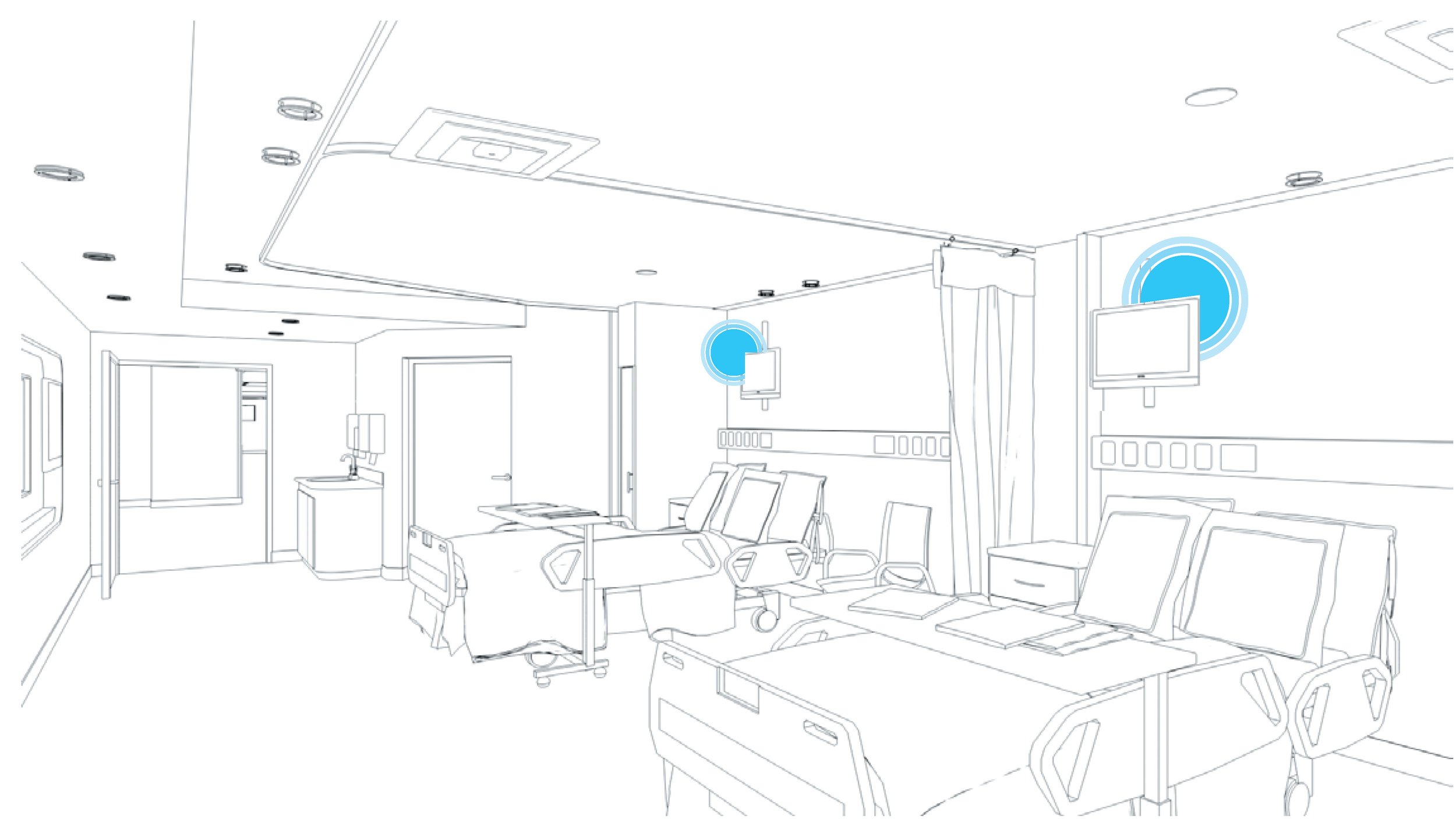
Many things changed from concept to storyboarding to production. Origianally the intro section was supposed to end after the 3 circles merged together. The “flower-circle-thing” was added to visually explain what Dell Unite is and how it works. This allowed us to introduce the “pulsing circles” to indicate a connection between devices.
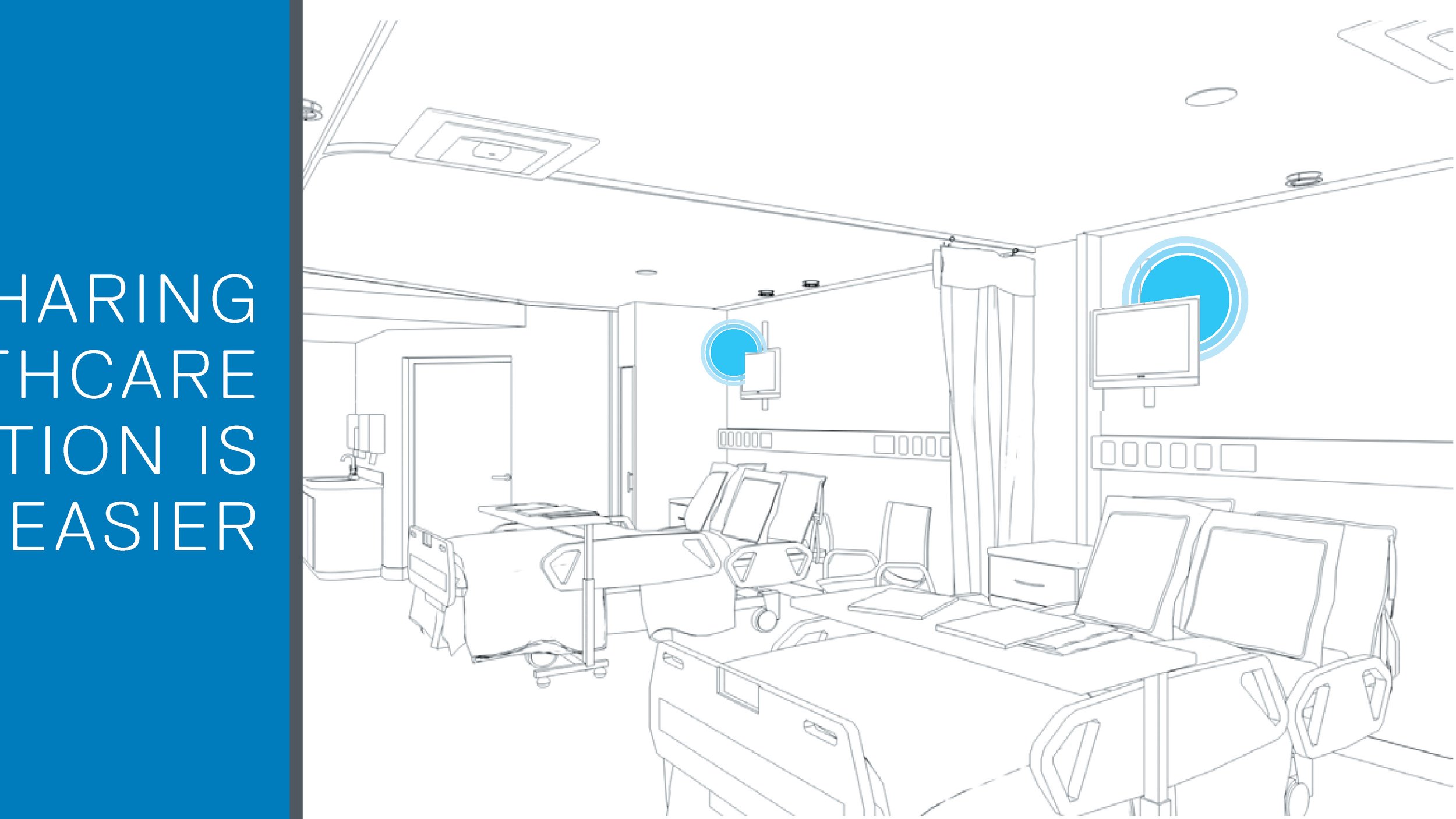
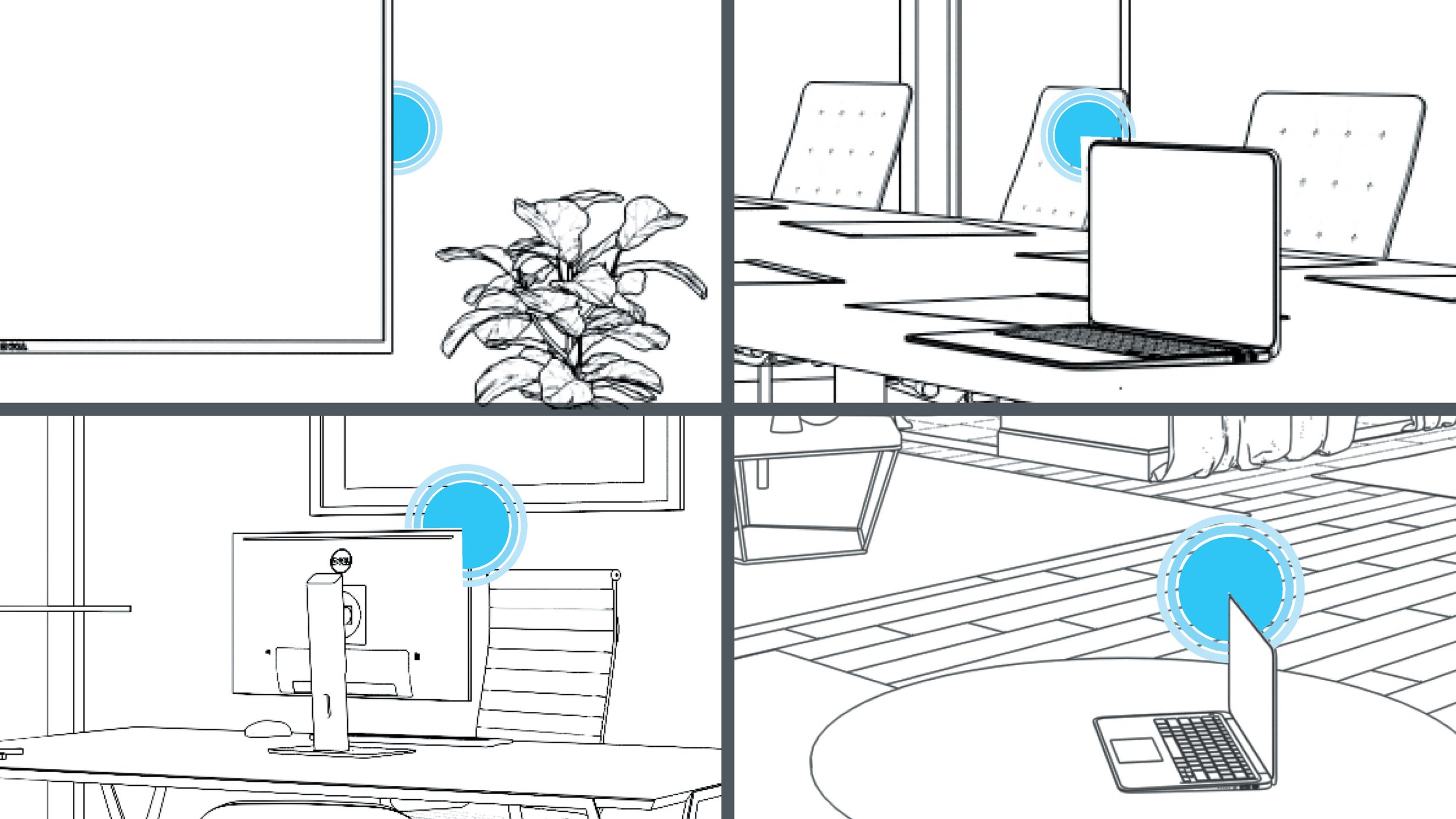
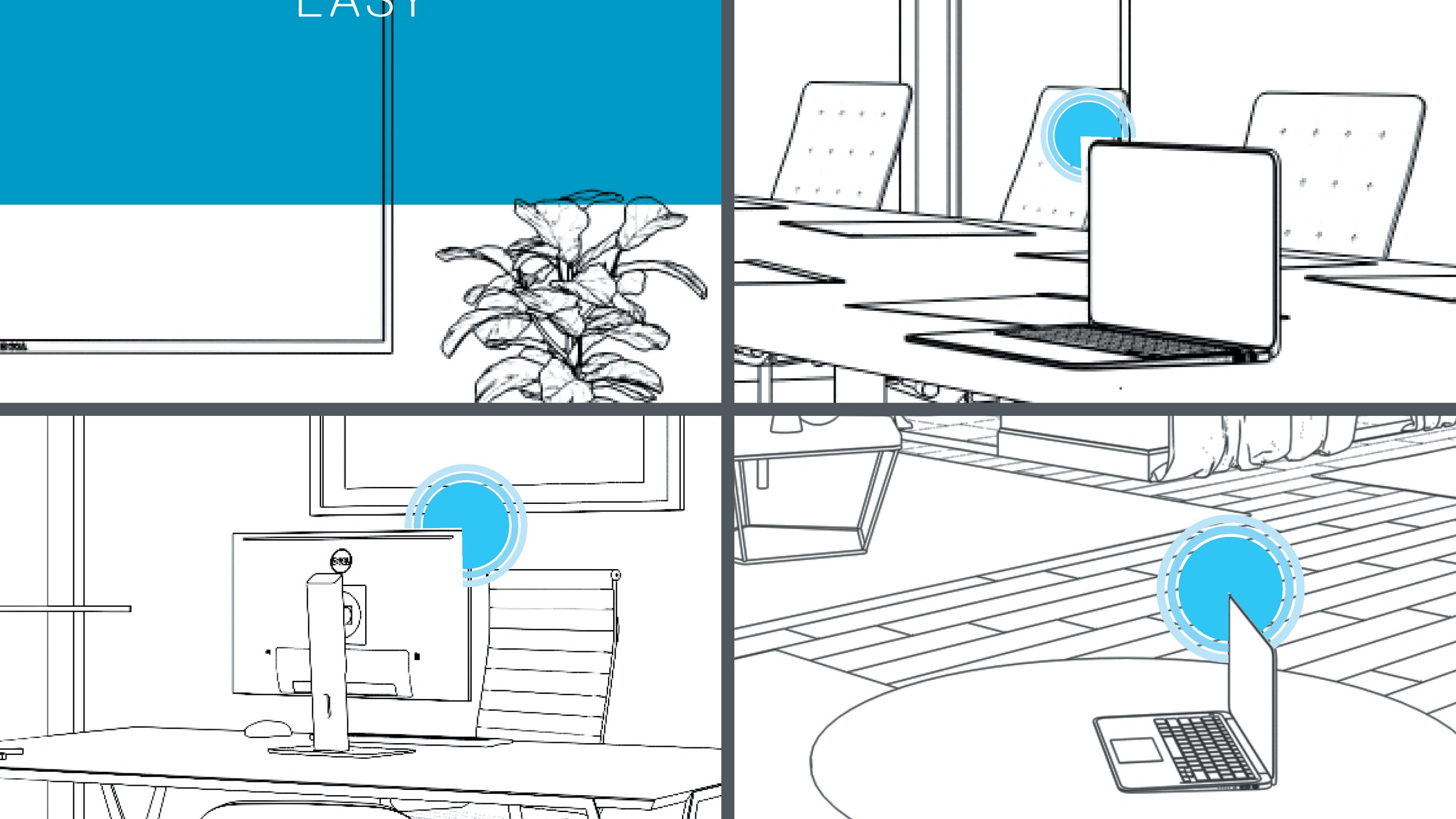
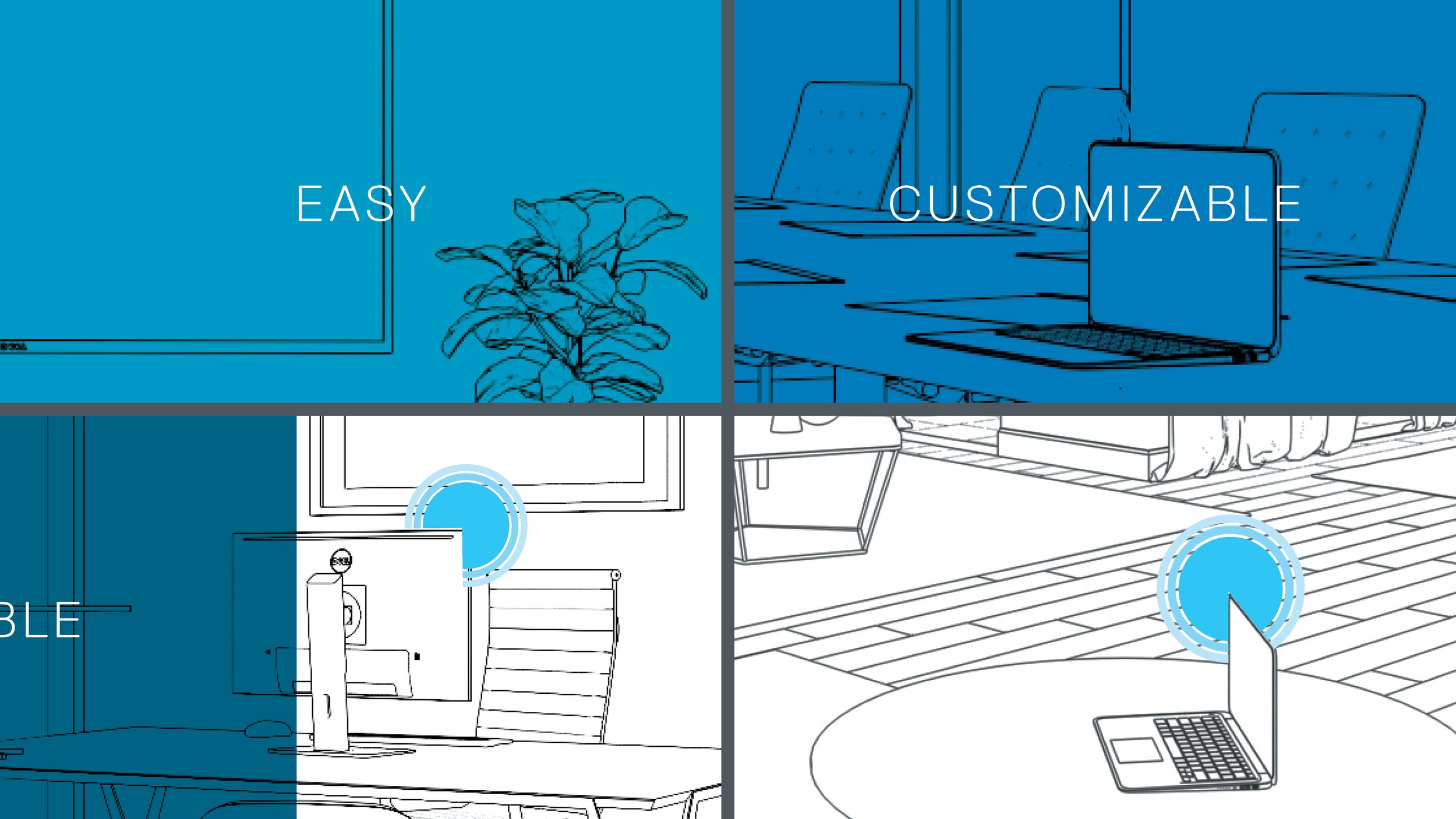
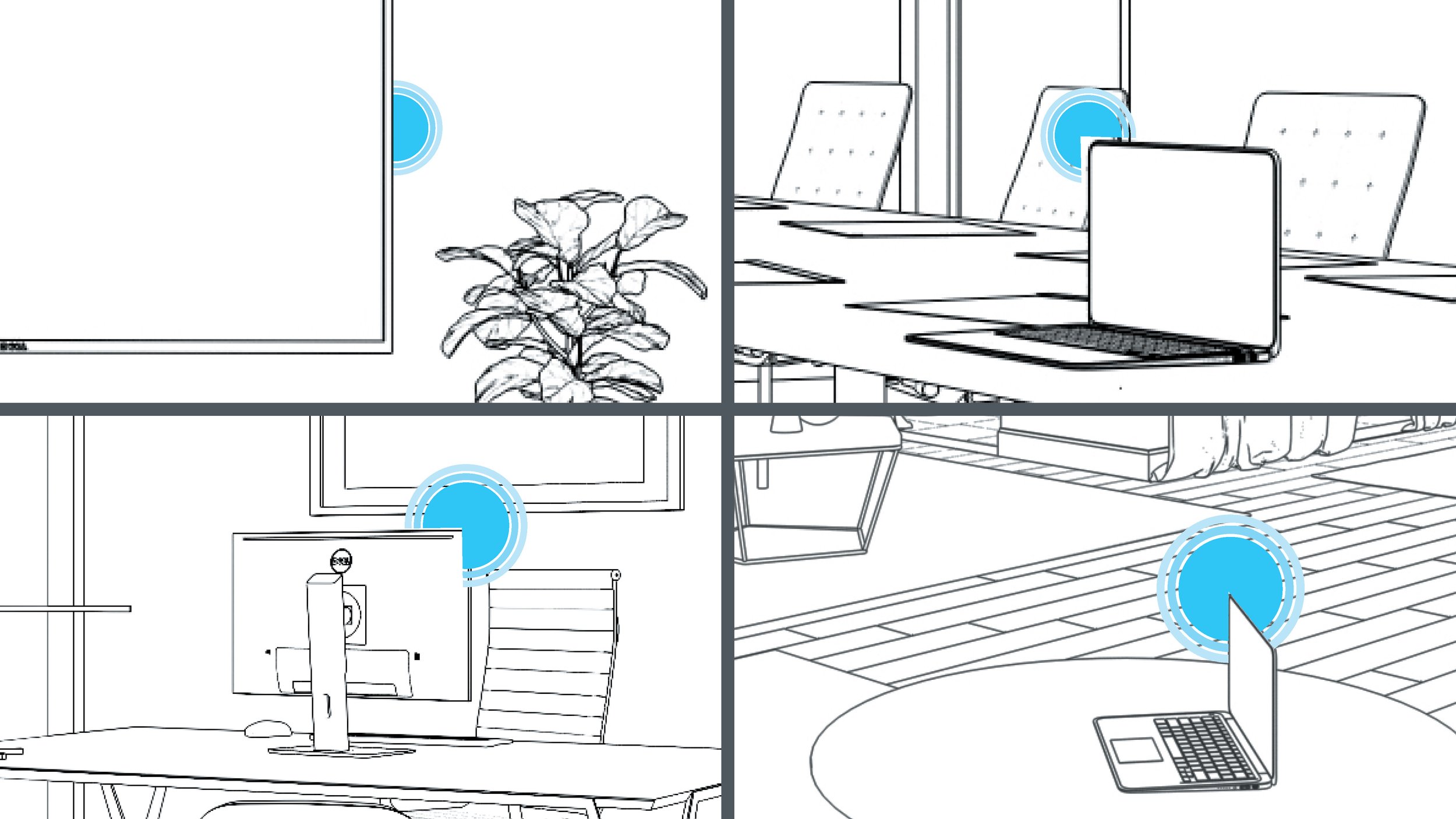
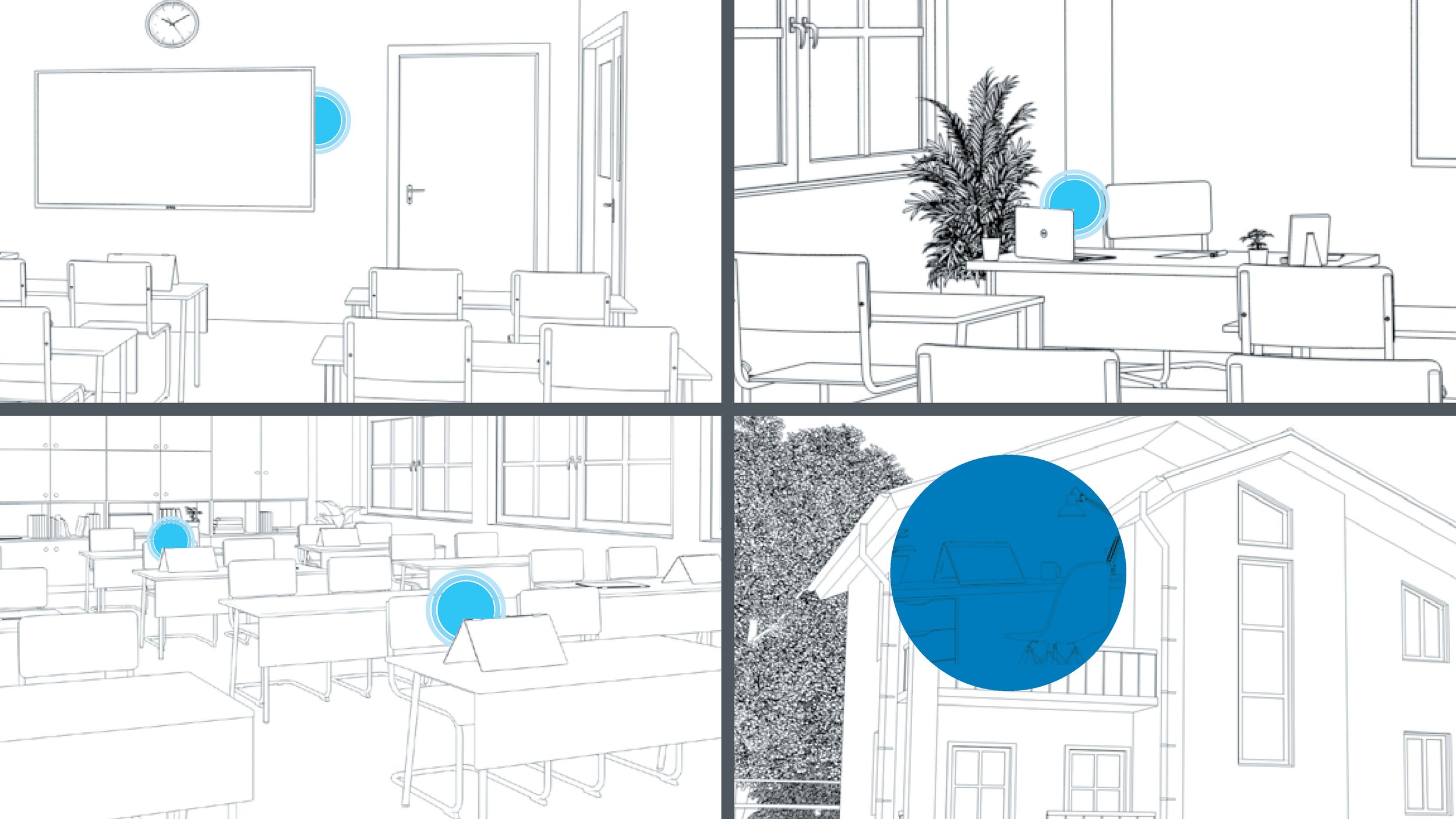
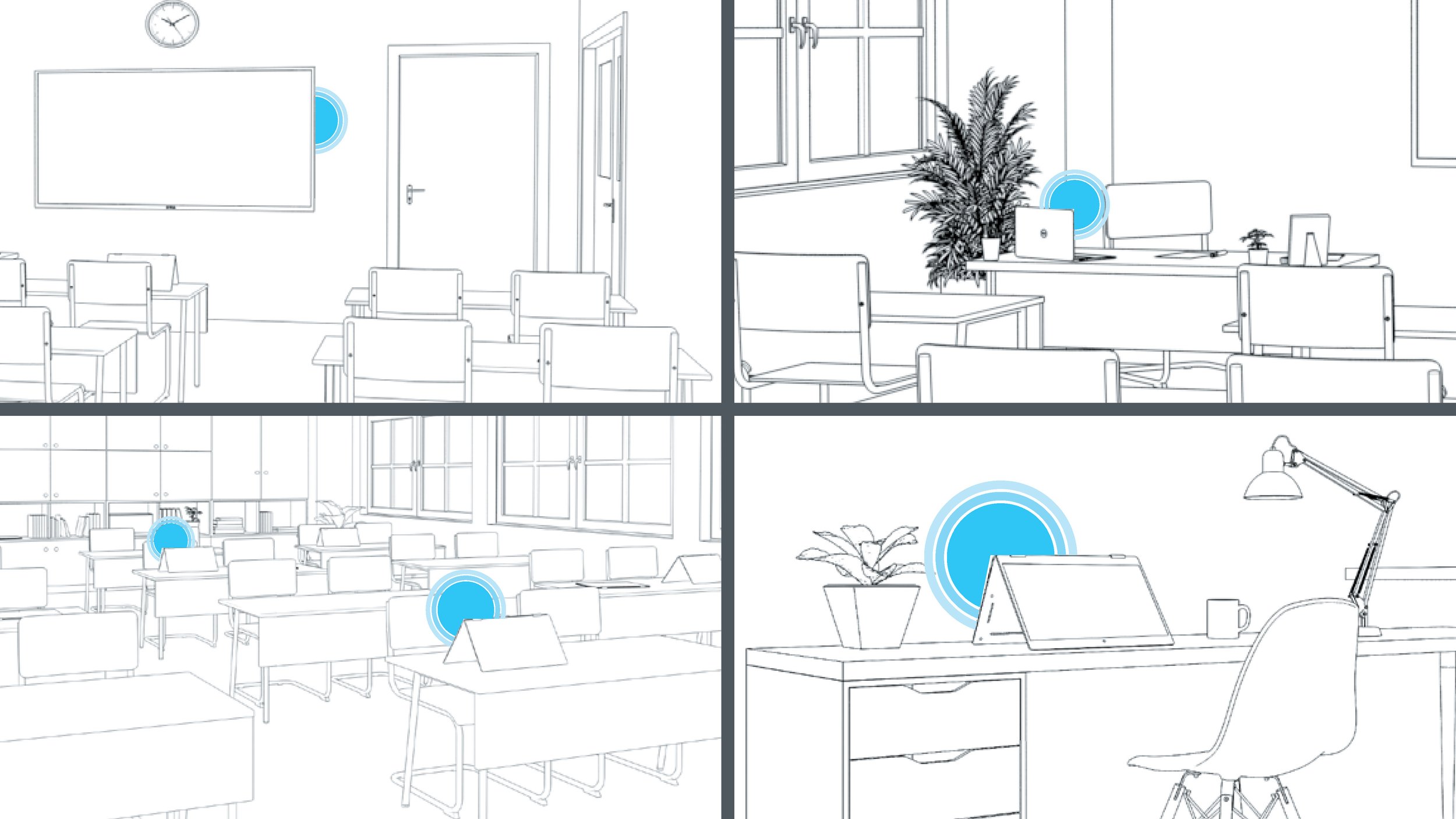
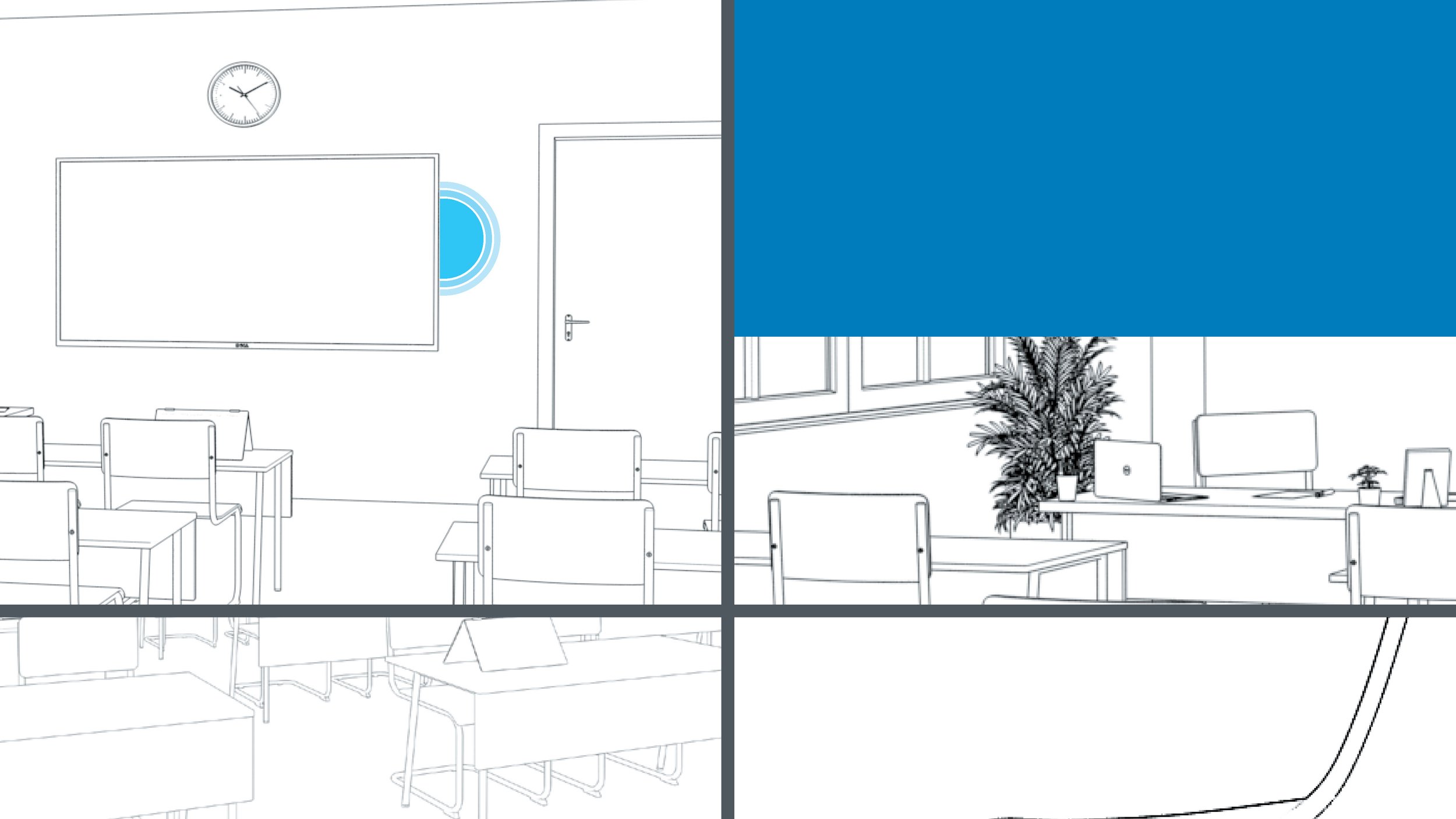
The split-screen visuals create a constant movement. This was inspired by the opening scene in the original “Thomas Crown Affair.” Additionally, we needed some on-screen text to appear, which allowed more movement with the blue overlays. The blue circles work as a consistent graphic element guiding the viewers attention.
Originally slated for around 2 minutes, the video ballooned to 4 minutes after Dell signed-off on content.